Сегодня весь день провел копая код сайта. На этой неделя я нашел довольно базовый, но при этом прикольный планировщик проектов, называется он Collabtive. В принципе под нужды он подходит и внутри бегает все просто. Работает это дело на PHP и поскольку с этим я знаком то работа прошла плавно.
Зачем?
Зачем вообще это делать? Причин может быть много, пока я работал, нашел много сайтов которые рассказывают и показывают как правильно оптимизировать, паковать и зачем. Принцип довольно просто, чем меньше кода отправляется в интернет тем меньше платить за траффик. Так же нужно отметить что если канал худой, то траффик становиться ещё более острой причиной.
Мои личные причины основываются на втором, канал у меня дохлый, а планировщик должен работать шустро!
Что делать?
Сделать тут в принципе можно пару вещей, которые я и воплотил в жизнь:
– Посмотреть на код приложения и убедиться что оптимизации там нет или она не полная. То есть если все и так оптимизированно, сжато и вообще дальше уже некуда, то и сделать тут уже ничего нельзя.
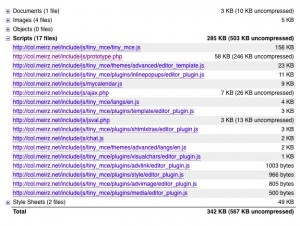
– Далее обратить внимание на то что грузиться ( CSS и JavaScript ):
– В этом вам поможет пара хороших плагинов для Firefox: FireBug и Web Developer. Хочу отметить что Web Developer местами выдает не правильную информацию, но это можно легко компенсировать FireBug-ом.
Ну а дальше идет две линии обороны:
– Первое это почистить сами CSS и JavaScript. Конечно самое лучшее это пройти глазами и ручками подправить код там где нужно, но у кого есть время что бы просматривать сотни, а то и тысячи линий кода? Итого мы используем два сайта, которые вам вычистят код: CSS compressor для CSS и YUI Compressor для CSS и JavaScript. Эти два сайта помогли мне срезать от 5 до 40 процентов веса всех CSS и JavaScript-ов.
– Вторая линия обороны это gZip. Это дело компрессирует любой текст и отправляет к пользователю уже довольно упакованную версию уже и так очищенных CSS и JavaScript-ов. Поскольку программа работает на PHP и сервер поддерживает gZip то все что остается это в CSS файл добавить ниже описанный под, назвать это “название.php” и вставить это в header файл ( вот: <link rel=”stylesheet” type=”text/css” href=”templates/frost/css/style_form.php”/> ).
<?php
ob_start(“ob_gzhandler”);
header(“Content-type: text/css; charset: UTF-8”);
header(“Cache-Control: must-revalidate”);
$offset = 60 * 60 ;
$ExpStr = “Expires:” .
gmdate(“D, d M Y H:i:s”,time() + $offset) . “GMT”;
header($ExpStr);
?>
Точно такое же можно сделать и для JavaScript лишь меняя одну строку:
header(“Content-type: text/javascript; charset=utf-8”);
И это работает?
Без сомнений это работает. Как я уже сказал ранее, в Web Developer плагине есть недочеты и некоторые скриптовые файлы там не учлись, но даже при этом результаты хорошие. Вот пример данных FireBug-а после того как я уже оптимизировал часть сайта. А следующий скриншот это после того как я все доделал.
В итоге я добился с 327KB на 139KB, что не может не впечатлять. Вечером я тестировал сайт у знакомого и в итоге у меня получалось что каждая страница грузилась в районе 3-5 секунд без кэша, а с кешем это превращалось в 1-3 секунды. Результаты поразительные с учетом того что раньше сайт грузился по 12-15 секунд и страницы бегали куда менее живее даже с кэшем.
Itogo:
Итого могу сказать только одно: оптимизируйте и будет вам счастье.
P.S: Пока сидел и делал тесты, я думал а почему разработчики софта сразу все не оптимизировали? Я пришел только к одному выводу, что бы код работал +/- везде, его не оптимизируют, так как что если на сервере нету gZip? А что если чищенный скрипт не будет правильно читаться? И так далее… Я конечно не знаю, но это объяснение самое логичное на данный момент. Если у кого будут мысли то пишите.